-
AMP 安全与数字证书
对 AMP 的最大批评是它没有显示发布者域名网址。相反,用户历来看到“预先呈现”是带有 "谷歌域名/amp/"的网址结构。谷歌一直试图解决这个问题,并在2018年11月提供了开发人员预览解决方案。
现在它正式推出了这个解决方案,它仍然可以为发布商网址提供AMP速度。它涉及使用签名交换(Signed Exchange),这是一个技术框架,实际上,它使浏览器能够在缓存的AMP结果上显示发布者的 URL。它目前仅适用于 Chrome 73 或更高版本(即将推出 Microsoft Edge )。

AMP 的简史
谷歌在2015年创建AMP作为一个开源项目,旨在加快移动设备上的页面加载时间,并“大幅提升移动网络的性能。”谷歌担心移动应用程序会侵蚀移动网络流量,并希望找到一种方法让人们重新回归到移动网络。2016年2月,Google 将AMP网页整合到移动搜索结果中。
由于大多数发布商网站都没有针对移动网络进行优化,因此AMP需要权衡利弊。为了提供更快的网页,Google需要预先渲染所有内容并使用缓存的“谷歌域名/amp/”网址结构。这样,Google可以更快地为移动页面提供服务 - 尽管有时候会有争议。
发布商需要创建“Signed Exchange”
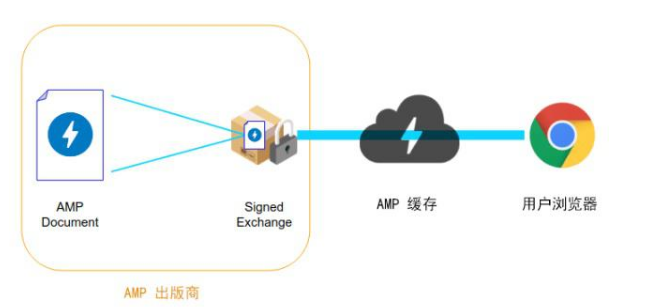
那么什么是“Signed Exchange”?以下是Google描述该技术的方式:
Signed HTTP Exchange(或“SXG”)是新兴技术的一个子集,称为Web Packages,它使发布者能够安全地使其内容可移植,即可供其他方重新分发,同时仍保持内容的完整性和归属。便携式内容具有许多优势,从实现更快的内容交付到促进用户之间的内容共享,以及更简单的离线体验。为了利用新的真实URL选项,发布者需要创建一个 Signed Exchange。这反过来需要获得证书,与SSL证书不同,完成后,缓存的AMP URL将显示发布者域名URL。

-
AMP 证书
扩展定义为:CanSignHttpExchanges
-
获取您的签名 HTTP Exchange 证书(使用 CanSignHttpExchanges 扩展名获取 ECC TLS 证书)
DigiCert 是最早支持此扩展的 CA。
带有 CanSignHttpExchanges 扩展名的此 ECC TLS 证书只能用于 Signed HTTP Exchange。因此,服务器需要两个证书:一个用于 TLS 连接,另一个用于签署 HTTP 交换。Chrome 仅将此具有 CanSignHttpExchanges 扩展名的 TLS 证书用于已签名的交换,如果没有 TLS 连接,则将拒绝。
要获得包含 CanSignHttpExchanges 扩展名的 ECC TLS 证书,以便开始测试此 AMP URL 改进,需要以下步骤:
-
设置您域的 CAA 资源记录
为使证书颁发机构(CA)颁发具有 CanSignHttpExchanges 扩展名的证书,您必须在域的 DNS 记录中进行一次性设置,并将“ cansignhttpexchanges = yes”参数添加到该记录中。
example.com. IN CAA 0 issue "digicert.com; cansignhttpexchanges=yes"在使用 CanSignHttpExchanges 扩展名颁发证书之前,CA(例如 DigiCert )会使用此参数检查域的 CAA 资源记录中的有效属性。如果记录包含“ cansignhttpexchanges = yes”,我们可以颁发证书。如果域中没有 CAA 资源记录,或者该记录中不包含此参数,则无法颁发证书。
-
创建 ECC CSR
作为“签名HTTP交换”技术规范的一部分,用于签署交换的TLS证书要求使用椭圆曲线密码(ECC)密钥对。
-
包括 CanSignHttpExchanges 扩展
订购TLS证书时,请确保在证书中包含 CanSignHttpExchanges 扩展名。
根据行业标准,包括 Signed HTTP Exchange 扩展名的证书的最大有效期限为90天。
在证书的“请求”页面上,展开“其他证书选项”,然后在“签名的 HTTP Exchanges”下,选中“在证书中包括 CanSignHttpExchanges 扩展名”。

-
设置您域的 CAA 资源记录
-
获取您的签名 HTTP Exchange 证书(如何使用 CanSignHttpExchanges 扩展名获取 ECC TLS 证书)
您是否需要包含 CanSignHttpExchanges 扩展名的TLS证书?DigiCert 很高兴成为最早支持 ECC TLS 证书扩展的 CA 之一,因为我们努力鼓励创新技术和 Web 协议的发展。有关更多信息,请参阅使用 Signed HTTP Exchange 显示更好的 AMP URL。
带有 CanSignHttpExchanges 扩展名的此 ECC TLS 证书只能用于 Signed HTTP Exchange。因此,服务器需要两个证书:一个用于 TLS 连接,另一个用于签署 HTTP 交换。Chrome 仅将此具有 CanSignHttpExchanges 扩展名的 TLS 证书用于已签名的交换,如果没有TLS连接,则将拒绝。
要获得包含 CanSignHttpExchanges 扩展名的 ECC TLS 证书,以便开始测试此 AMP URL 改进,您需要完成这些说明中列出的任务:
-
获取您的 CertCentral 帐户
首先,您需要激活您的 CertCentral 帐户(获取您的 CertCentral 帐户)。该帐户专门用于订购具有 CanSignHttpExchanges 扩展名的TLS证书。
已经有 DigiCert 帐户?不用担心,我们的专家可以帮助您管理帐户。与您的客户代表联系或联系我们的支持团队。
-
设置您域的 CAA 资源记录
为使证书颁发机构(CA)颁发具有 CanSignHttpExchanges 扩展名的证书,您必须在域的DNS记录中进行一次性设置,并将“ cansignhttpexchanges = yes”参数添加到该记录中。
example.com. IN CAA 0 issue "digicert.com; cansignhttpexchanges=yes"在使用 CanSignHttpExchanges 扩展名颁发证书之前,CA(例如 DigiCert )会使用此参数检查域的 CAA 资源记录中的有效属性。如果记录包含“ cansignhttpexchanges = yes”,我们可以颁发证书。如果域中没有 CAA 资源记录,或者该记录中不包含此参数,则无法颁发证书。
-
创建 ECC CSR
作为“签名 HTTP 交换”技术规范的一部分,用于签署交换的 TLS 证书要求使用椭圆曲线密码(ECC)密钥对, 要订购具有 CanSignHttpExchanges 扩展名的 TLS 证书,您必须随订单提交 ECC 证书签名请求(CSR)。
- Apache:创建 ECC CSR 并安装 ECC SSL 证书
- Microsoft 服务器:Microsoft 服务器:创建 ECC CSR 并安装 ECC SSL 证书
-
订购您的 TLS 证书
在您的 CertCentral 帐户的边栏菜单中,单击“ 申请证书”并选择一个证书。如果不确定所需的证书,请点击请求证书 > 产品摘要。在“ 申请证书”页面上,查看证书选项,然后选择所需的证书。
-
包括 CanSignHttpExchanges 扩展
订购TLS证书时,请确保在证书中包含CanSignHttpExchanges扩展名。
根据行业标准,包括Signed HTTP Exchange扩展名的证书的最大有效期限为90天。
在证书的“请求”页面上,展开“其他证书选项”,然后在“签名的 HTTP Exchanges”下,选中“在证书中包括 CanSignHttpExchanges 扩展名”。

-
获取您的 CertCentral 帐户
-
创建“签名HTTP Exchange”证书 ACME 目录 URL
为签名 HTTP Exchange 证书创建 ACME 目录 URL 时,请确保在证书中包括 CanSignHttpExchanges 扩展名。
有关更多信息,请参阅 ACME Directory URLs for Signed HTTP Exchange 证书。
-
-
移动端加速
-
什么是 AMP
谷歌 AMP(Accelerated Mobile Pages,加速移动页面)是 Google 推出的一种为静态内容构建 web 页面,提供可靠和快速的渲染,加快页面加载的时间,特别是在移动 Web 端查看内容的时间。
-
是否有必要做 AMP
当然有必要做了。理由有 2 个:
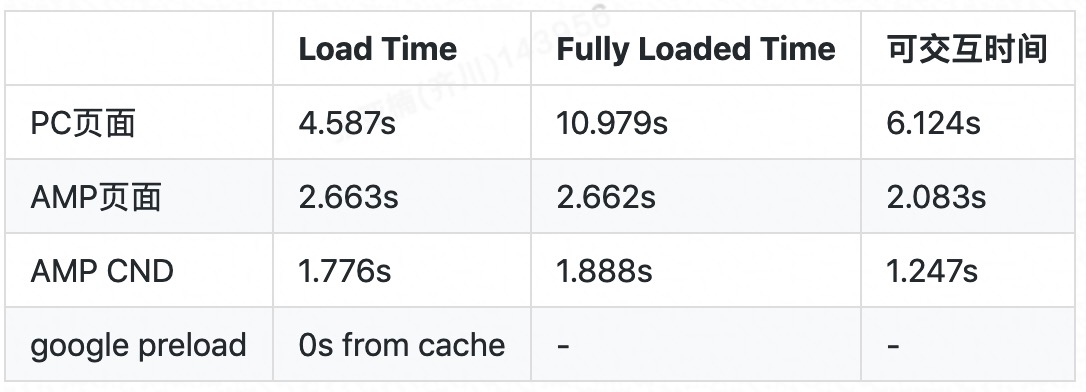
- 首先,是快!AMP 页面在 Load Time 上比 PC 页面快 1 倍,在交互时间上快 2 倍。
- 其次,SEO 流量会提升!(具体可见下一部分 AMP Cache ),虽说 Google 说过 AMP 并不会提升排名和流量,但从我们的实战经验来看,AMP 流量还是会有明显提升。

举个例子:Alibaba List 页面 - Power Bank
- AMP 地址:https://m.alibaba.com/amp/showroom/power-bank.html
- CDN 缓存地址:https://www.google.com/amp/s/m.alibaba.com/amp/showroom/power-bank.html
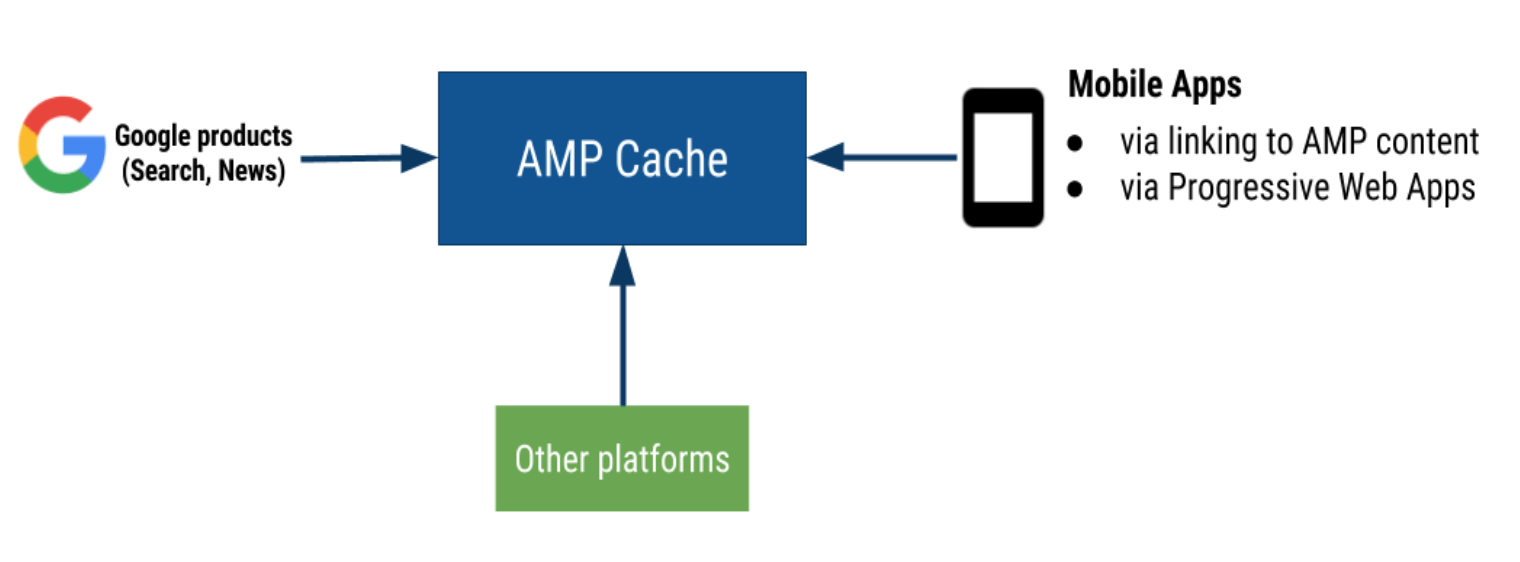
在用户搜索时,有两个非常重要的点,大大提升了性能。第一个是 Google 将网页中的数据放在缓存服务器上,无需访问网站服务器。另一个是用户在搜索时,Google 就对 AMP 页面进行了预加载,导致 AMP 可以秒开。这 2 个特征对移动端访问极其重要,特别是在移动基建不好的国家和地区。
-
缓存更新策略
AMP 有主动和被动两种更新策略。
- 主动更新:定期主动访问网页,更新缓存。
- 被动更新:每次有用户访问网页,Google 会同时请求网页,更新缓存,保证每次用户访问都是最新数据。
不过需要注意的是,虽然有这 2 种更新策略,通过我们的实验,数据仍会有一定的延迟。所以,实时数据仍需要实用异步请求( amp-list 组件),比如个性化数据,P4P 数据等。

-
AMP 如何适配
很多网站本来就有了 PC 和 M 站,现在又来了个 AMP,如何适配呢?有两种适配形式:
-
PC + AMP
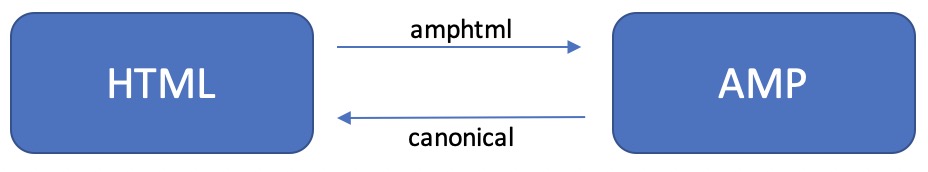
这种形式比较简单,只需要配置好 amphtml 和 canonical 即可,aliexpress.com 就是这种情况。关系图如下:

-
PC + M 站 + AMP
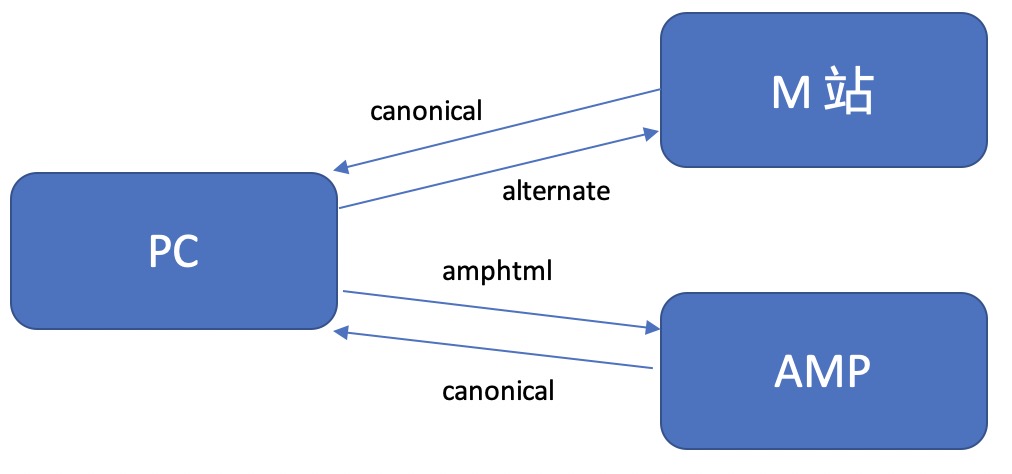
这种情况稍微复杂一点,alibaba.com 是采用这种形式。关系图如下:

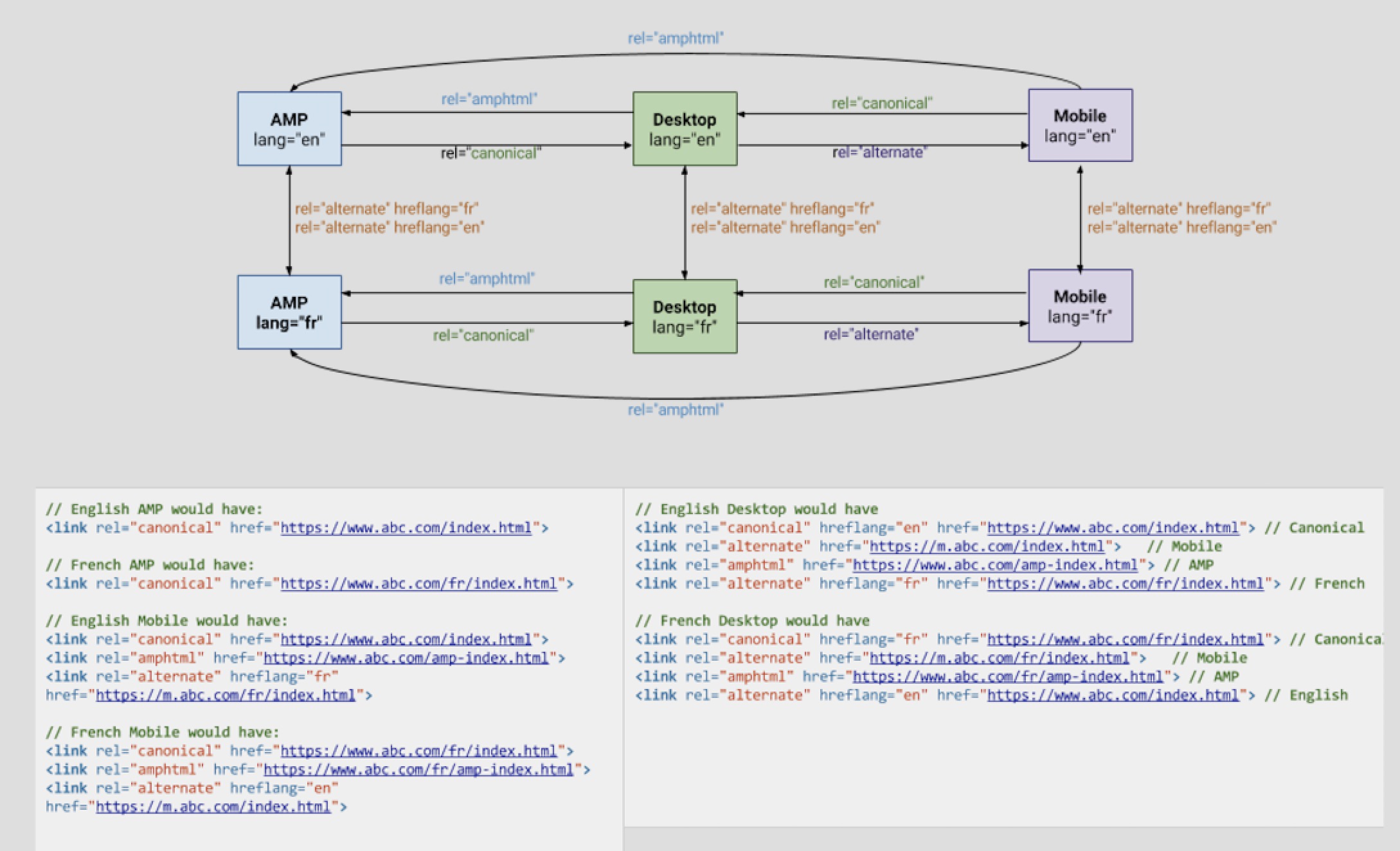
也有网站存在更复杂的架构,比如 PC、M 站、AMP,以及英文和多语言,这里还有完整的架构关系图:

-
PC + AMP
-
AMP 适用于百度
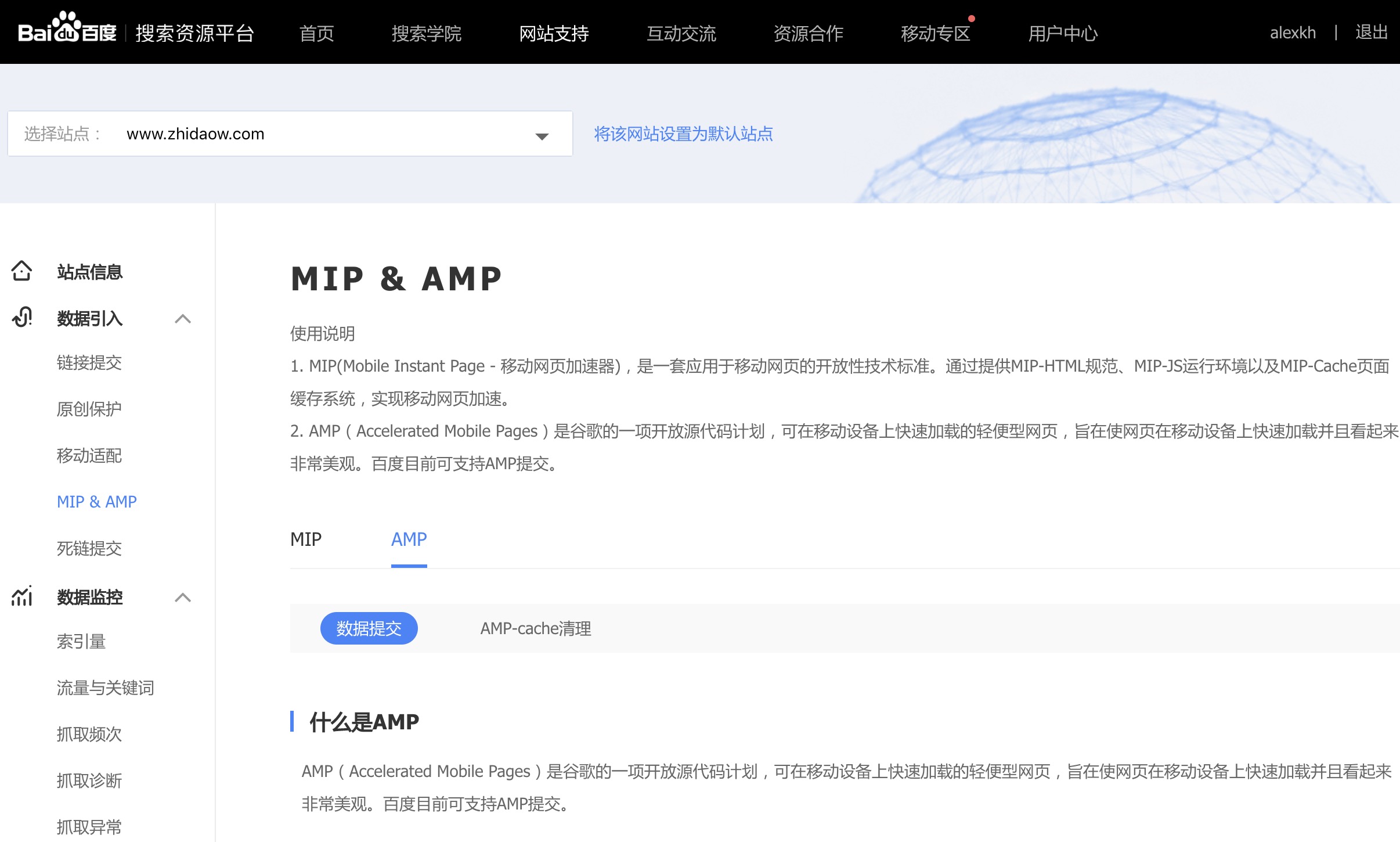
百度自身有个对标的产品MIP,但除此之外,百度已经支持了 AMP,并有 API 可以支持提交收录和缓存更新。

百度 AMP 数据提交入口:https://ziyuan.baidu.com/mip/index?site=http%3A%2F%2Fwww.example.com/
-
AMP 只能在 chrome 使用?
不是的。AMP 是一个开源的前端框架,可以支持所有的浏览器,并可以在所有的国家访问。
-
AMP 只能用在移动端?
不是的。AMP 也可以支持 PC 端页面。
-
有了 PWA,还需要 AMP 吗
AMP 和 PWA 其实是不同的应用场景,并没有冲突,所以 AMP 和 PWA 是可以共存,并且是互补的。alibaba.com 就是 AMP 和 PWA 共同使用。
-